OSMC
Brand identity and design framework for OSMC.
Role
Designer
Tools
Sketch, Figma, Adobe Creative Cloud
Skills
Branding, Concepts, Illustration, Interface Design, Logo Design, Packaging Design, Photography, Print Design, Prototyping, Visual Design
Length
6+ Years
OSMC (Open Source Media Center) needed a brand identity that could grow with their open-source media platform. What started as typefaces and colour palettes grew into UI design, product shots, and even packaging as OSMC evolved from a scrappy open-source project to a global tool.



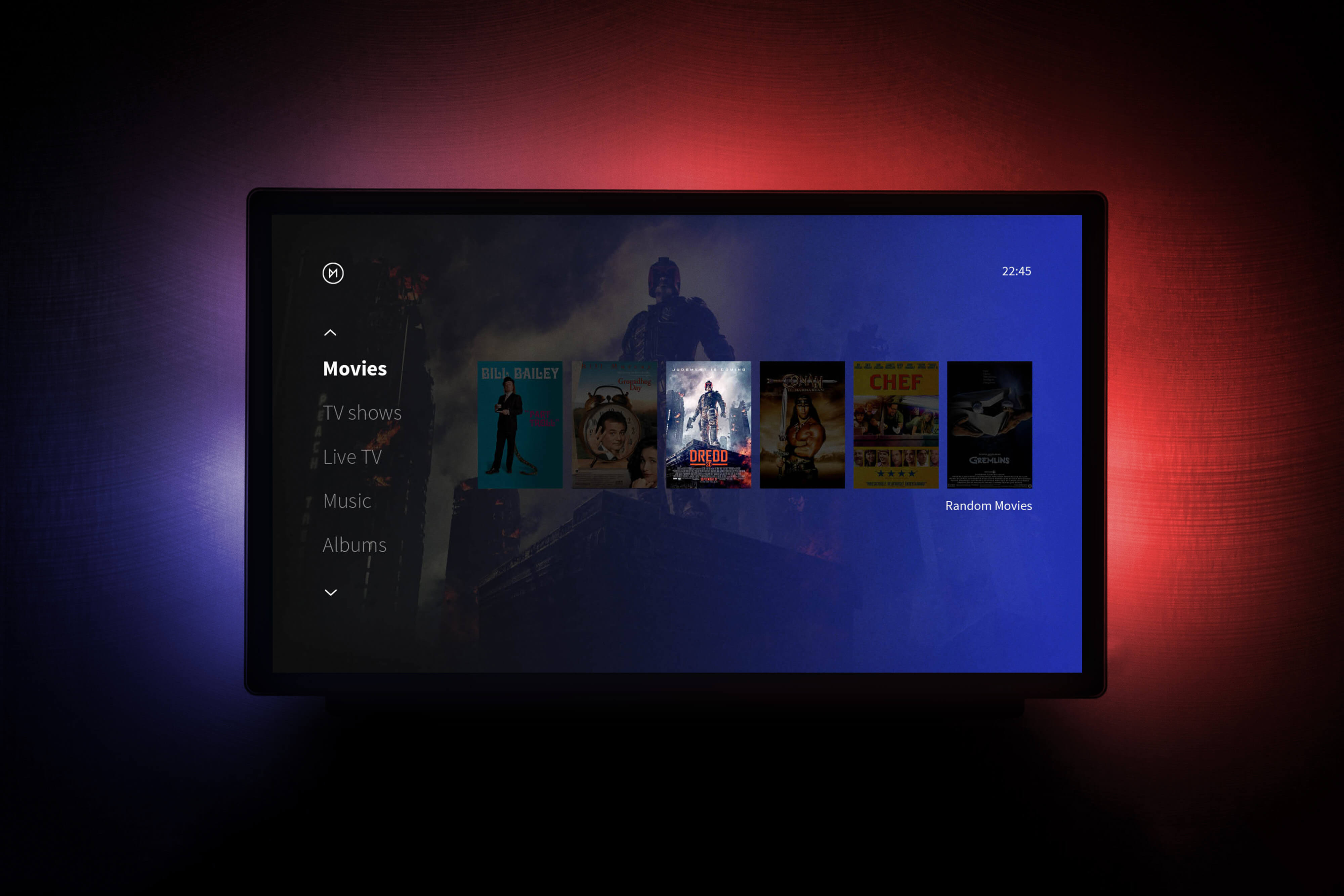
The role grew to include packaging, photography, and UI design.
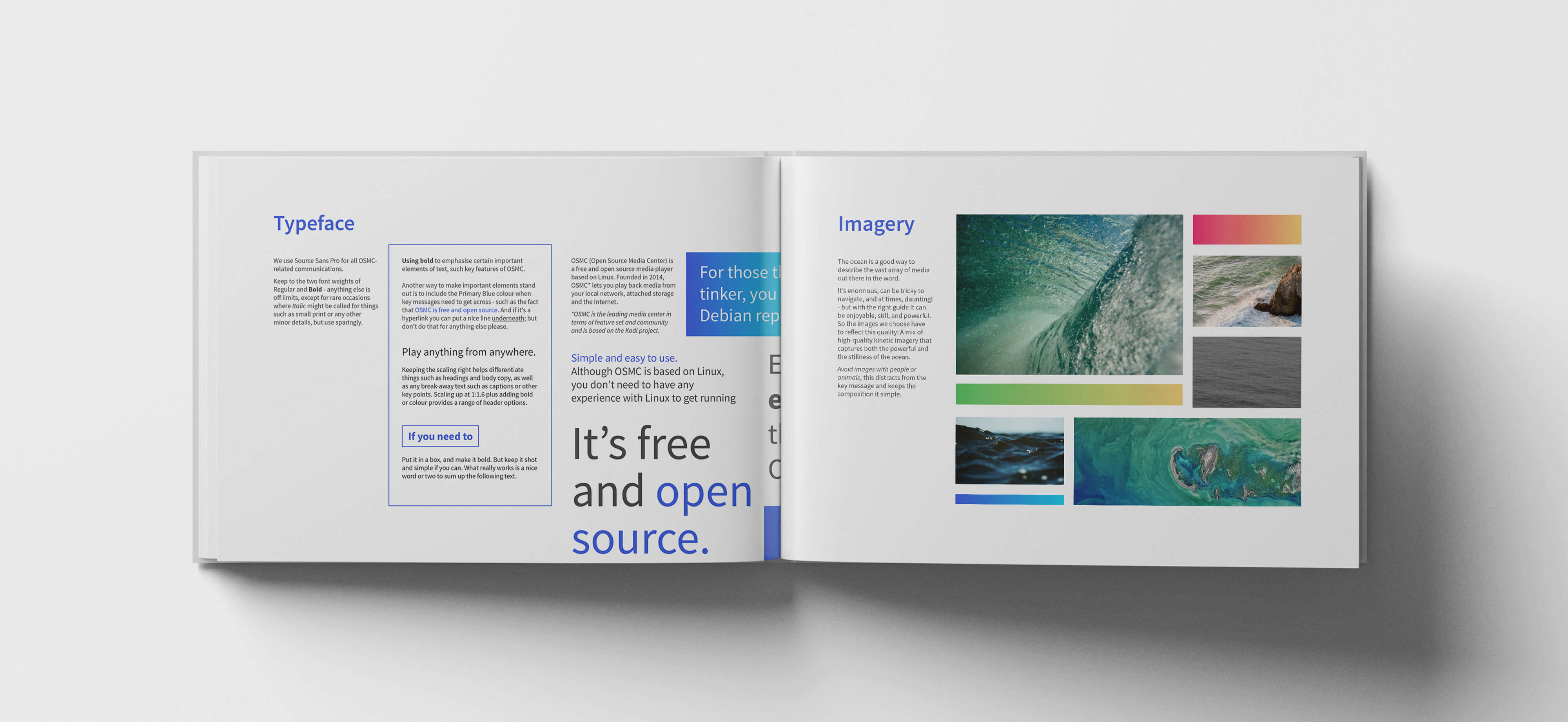
As OSMC expanded, I developed Brand Guidelines to provide a framework for a consistent design language and better collaboration among the team.



Brand guidelines in action – UI components, packaging, and print materials.
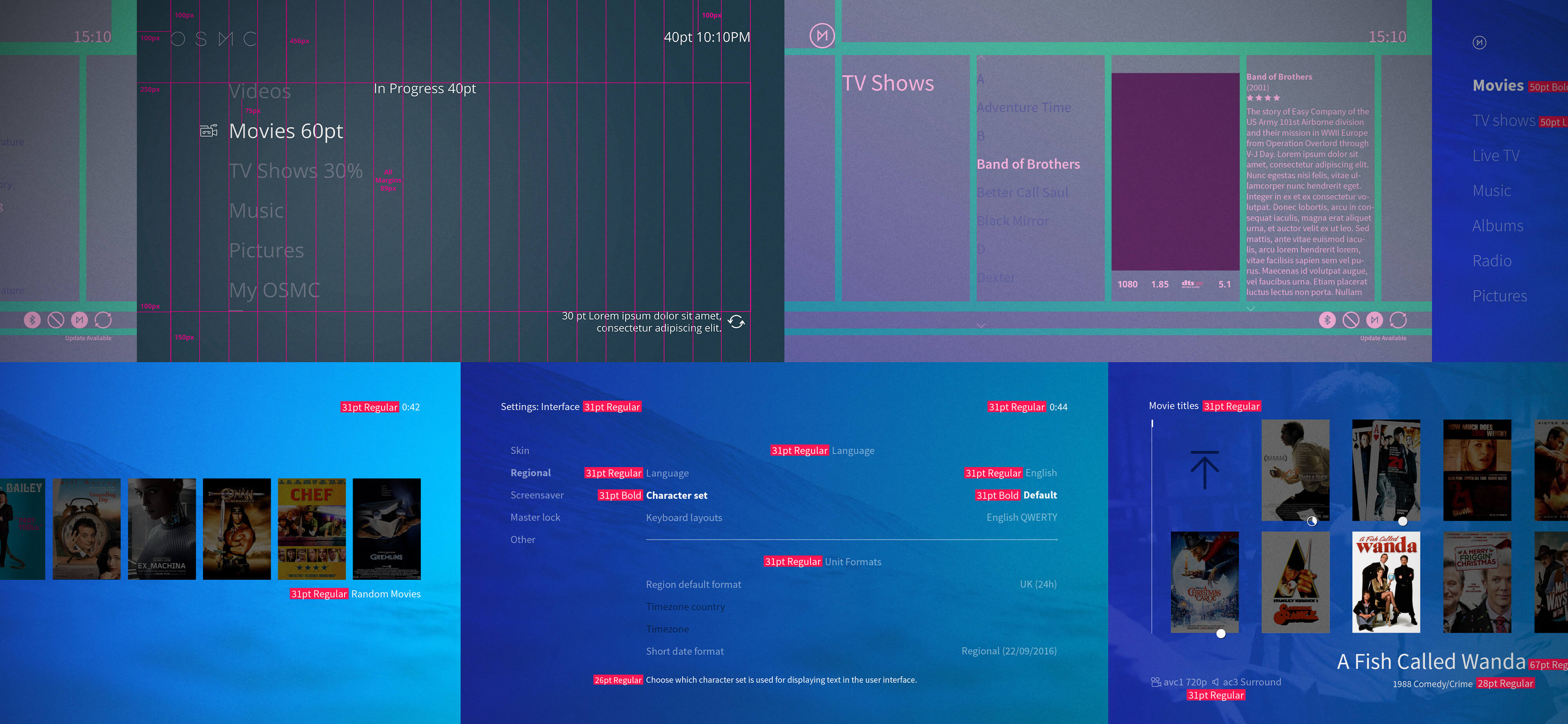
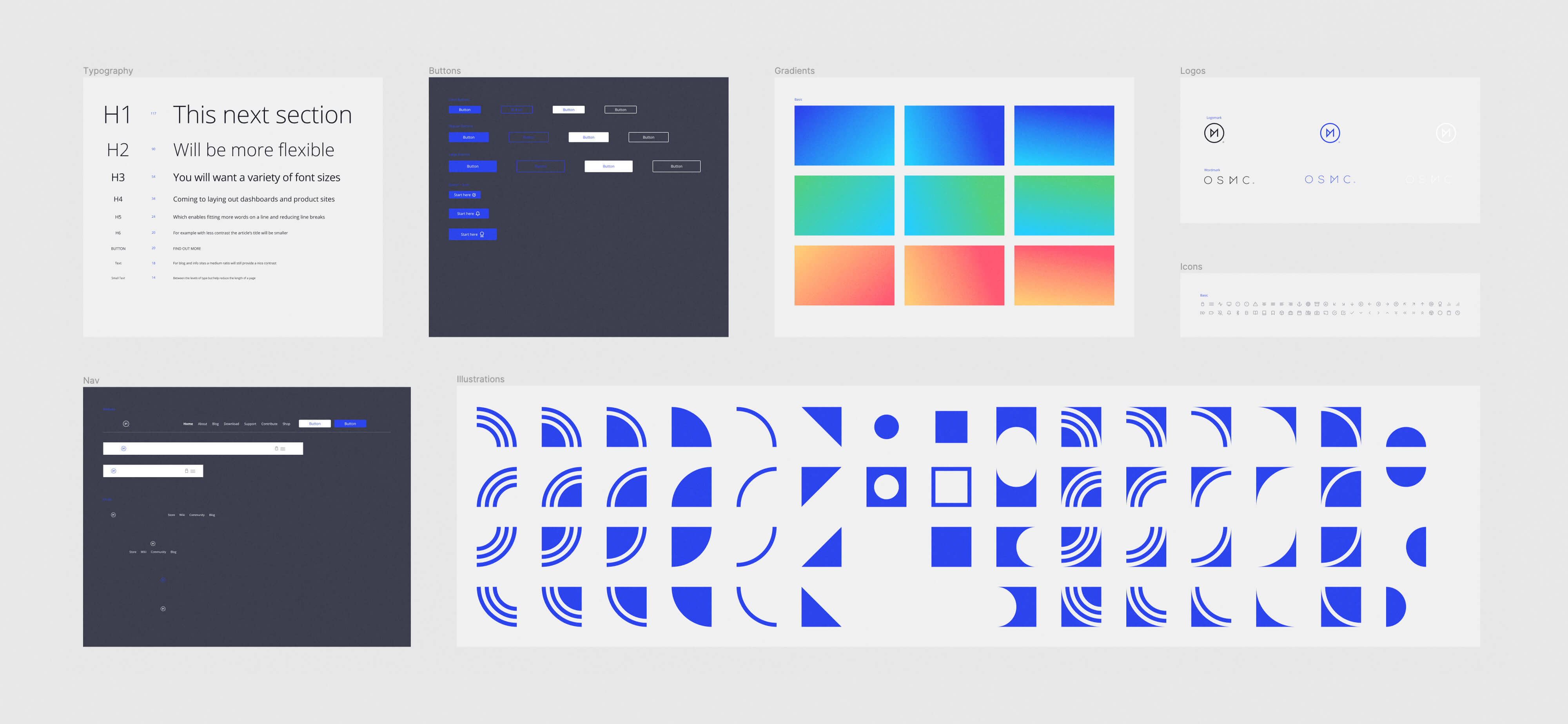
I put together a pattern library in Figma so other designers or developers could grab buttons, icons, and inspect any values without having to build again from scratch.

Figma Pattern Library for easy asset access.
OSMC taught me that branding isn’t just logos and typefaces, it’s also about creating tools that let teams move fast without losing the vision.