Shorthand
Designing flexible templates and layouts for rich digital storytelling.
Role
Contributing Designer
Tools
Figma, Shorthand, Adobe Creative Cloud
Skills
Concepts, Copywriting, Front-End Development, Project Management, Prototyping, UX/UI Design, Visual Design
Length
3+ Years, Part-time
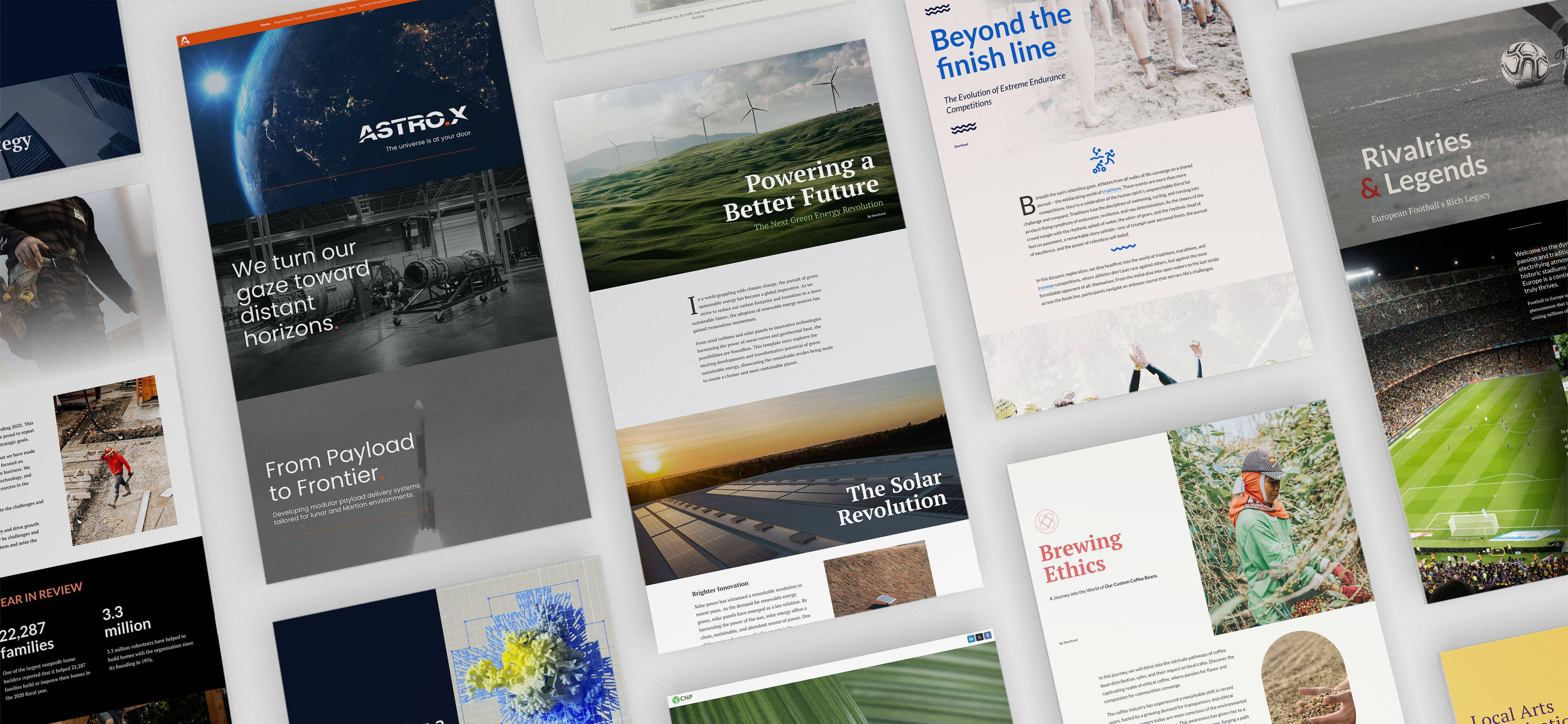
From reports to editorial features, balancing visuals and pacing to support the narrative.
Each project began with understanding the writer’s theme and audience – whether a corporate annual report or a creative editorial piece – then crafting layouts that complemented their storytelling. This meant selecting the right imagery, structuring content flow, and fine-tuning interactions to keep readers engaged.








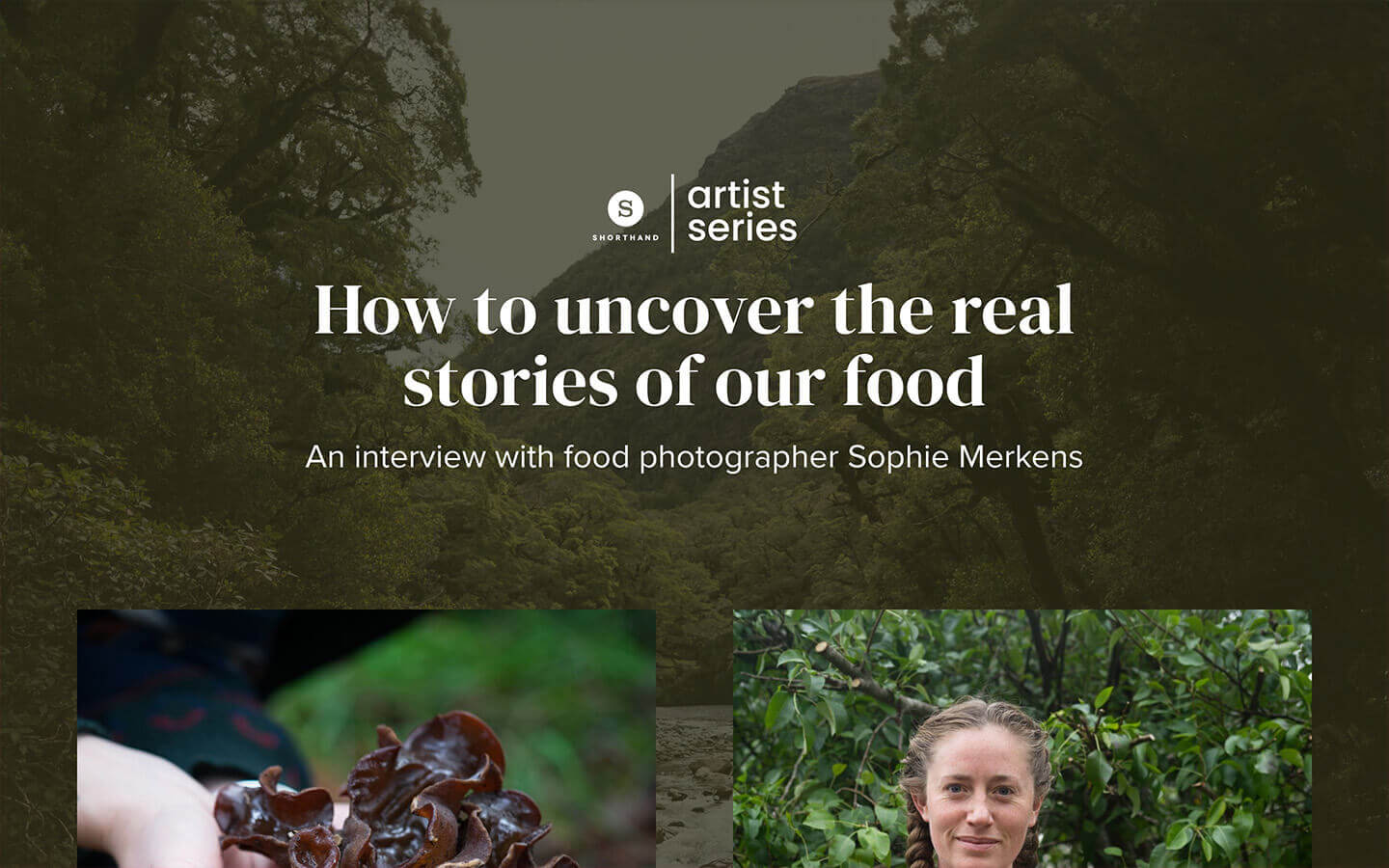
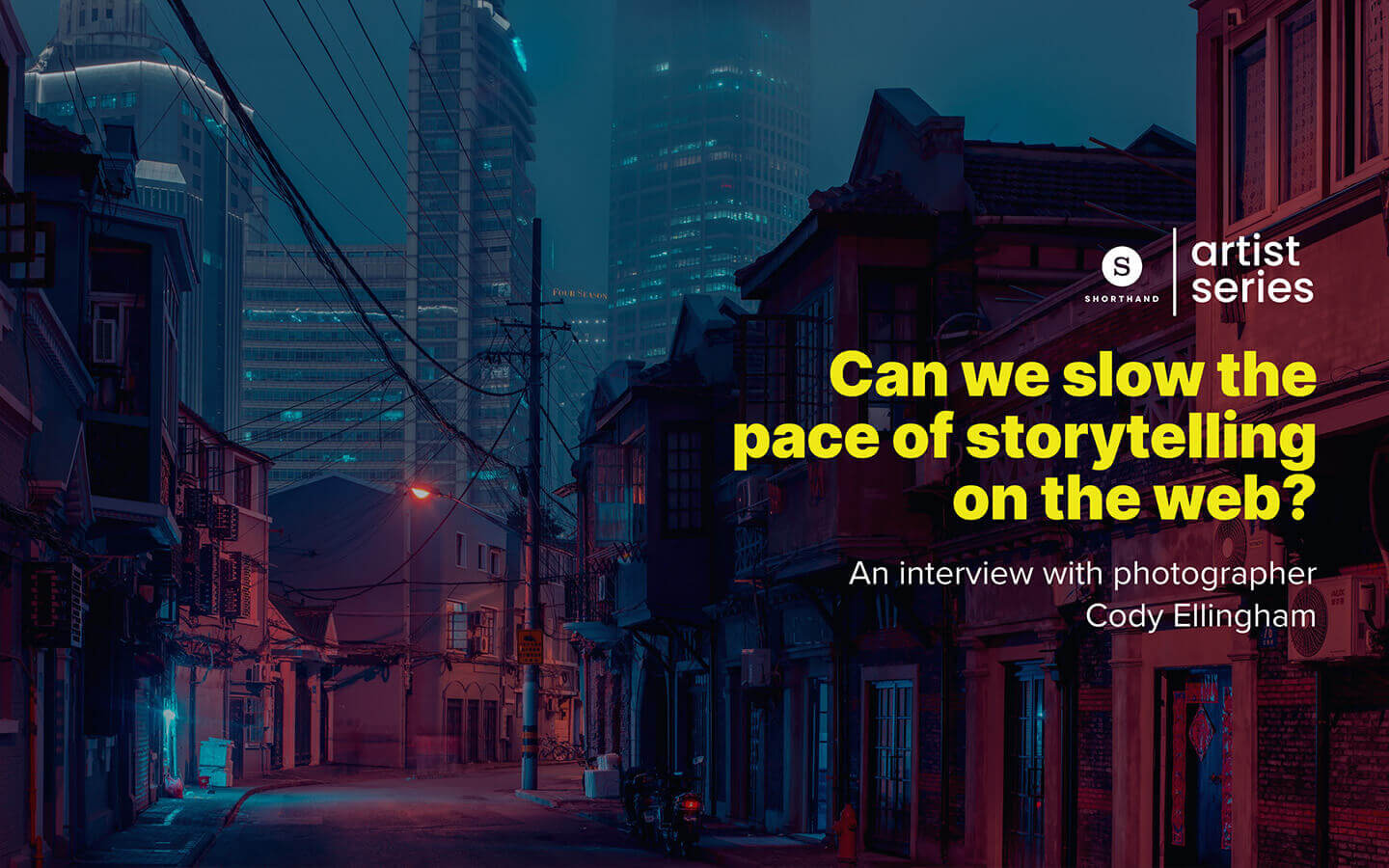
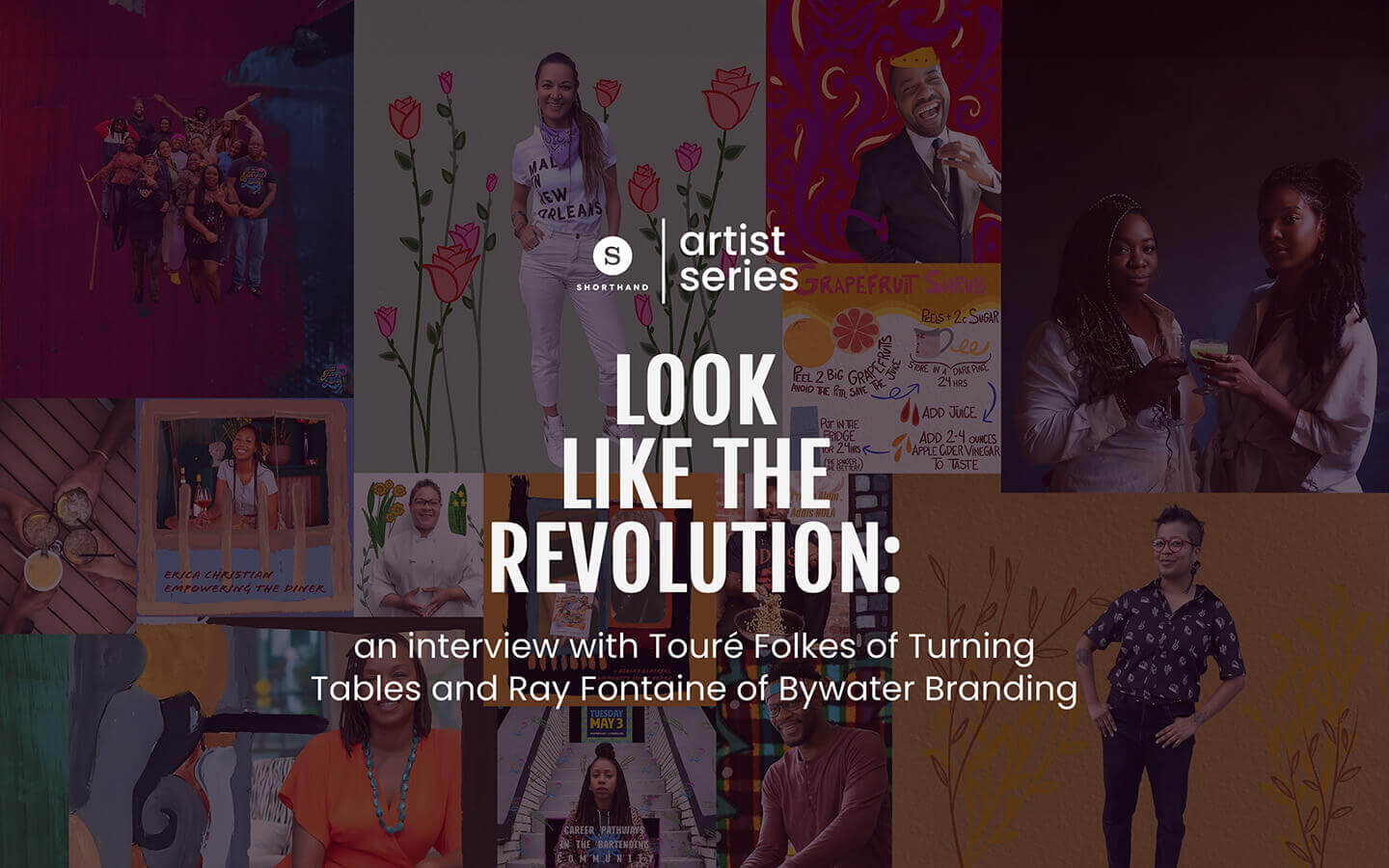
For projects needing extra flexibility – such as "The Artist Series", highlighting artists worldwide – I was tasked with expanding Shorthand’s capabilities using custom HTML, CSS, and JavaScript.
Using custom code to expand Shorthand's capabilities in the Artist Series stories.
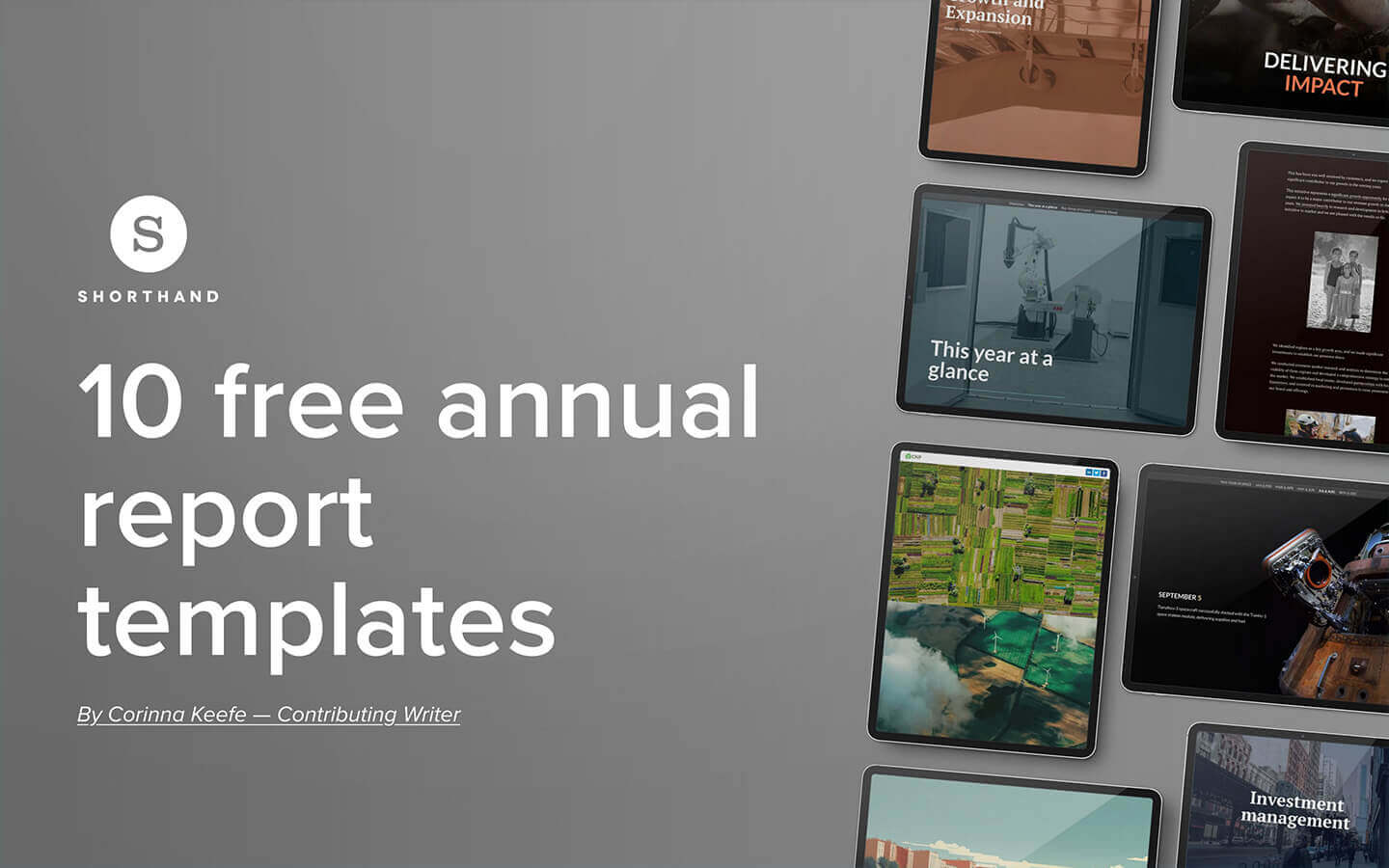
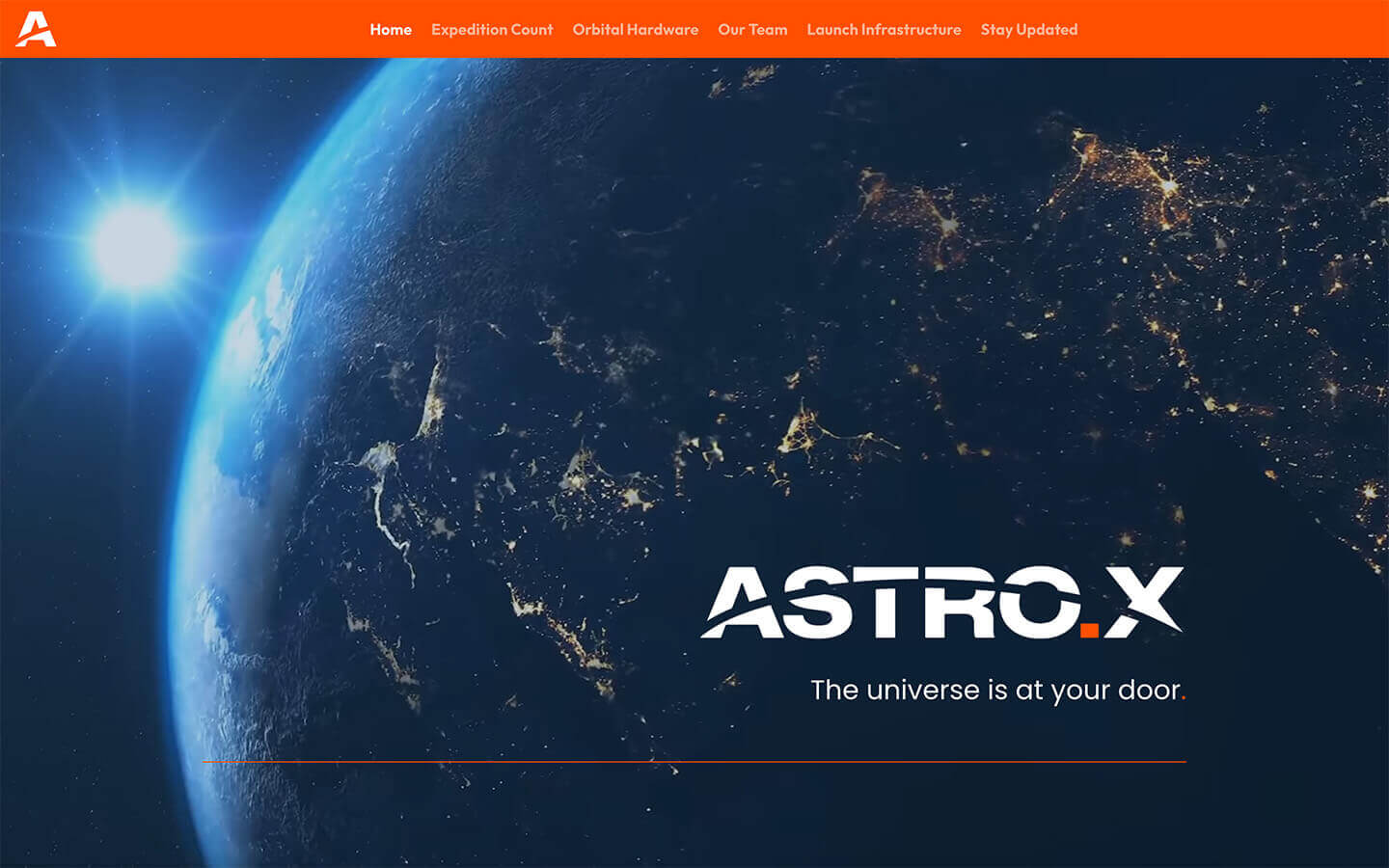
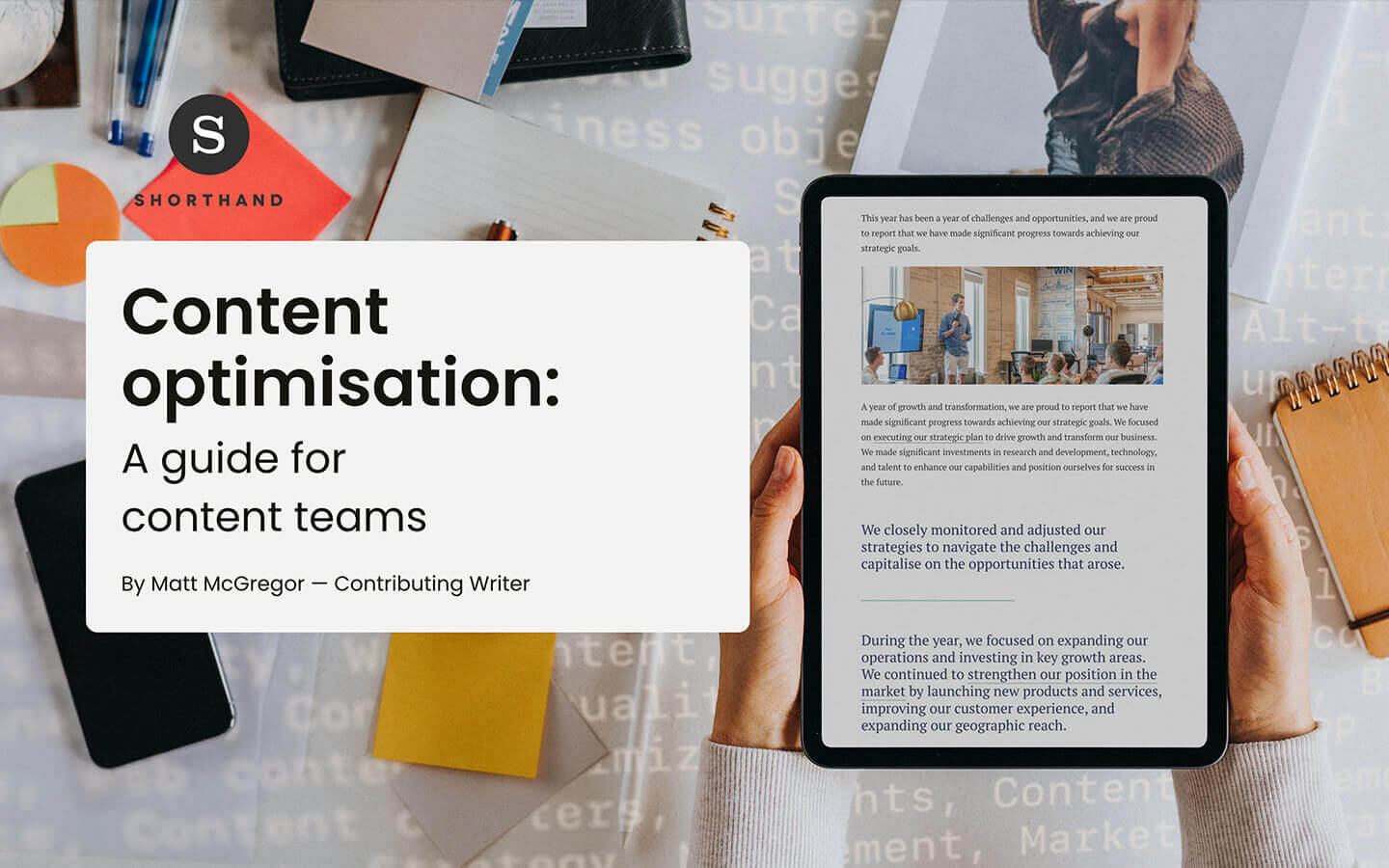
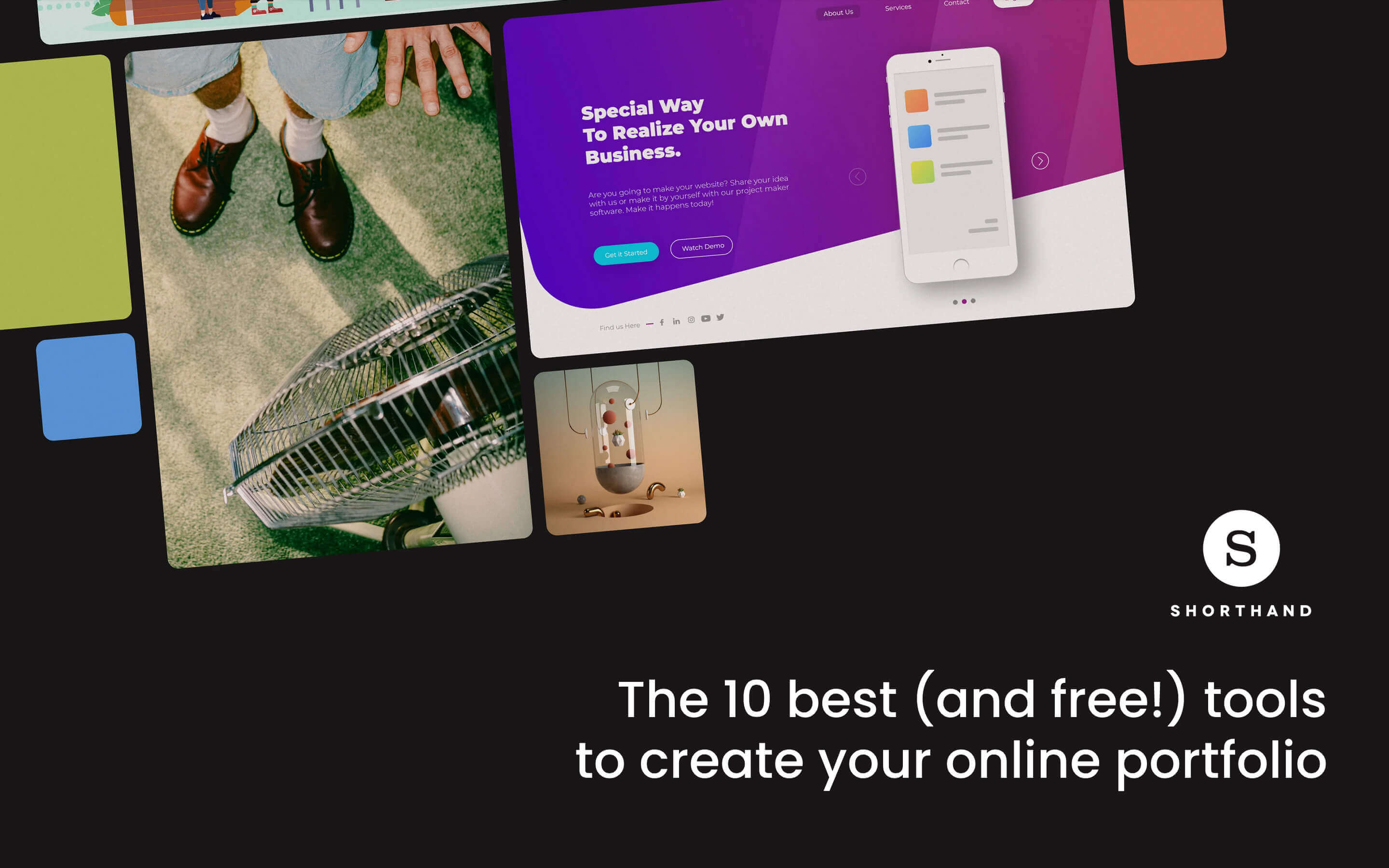
To streamline workflows for other users, I built reusable templates – annual reports, brand books, newsletters – that maintained consistency while allowing room for creativity. These templates became go-to resources for designers and content creators, reducing repetitive setup work.

Shorthand templates for creators and designers, including Annual Reports and more.
Creating 60+ stories and templates gave me space to experiment with brand styles, layouts, and interactions. The goal was always the same—templates that made storytelling easier without teams needing to reinvent the wheel.